#
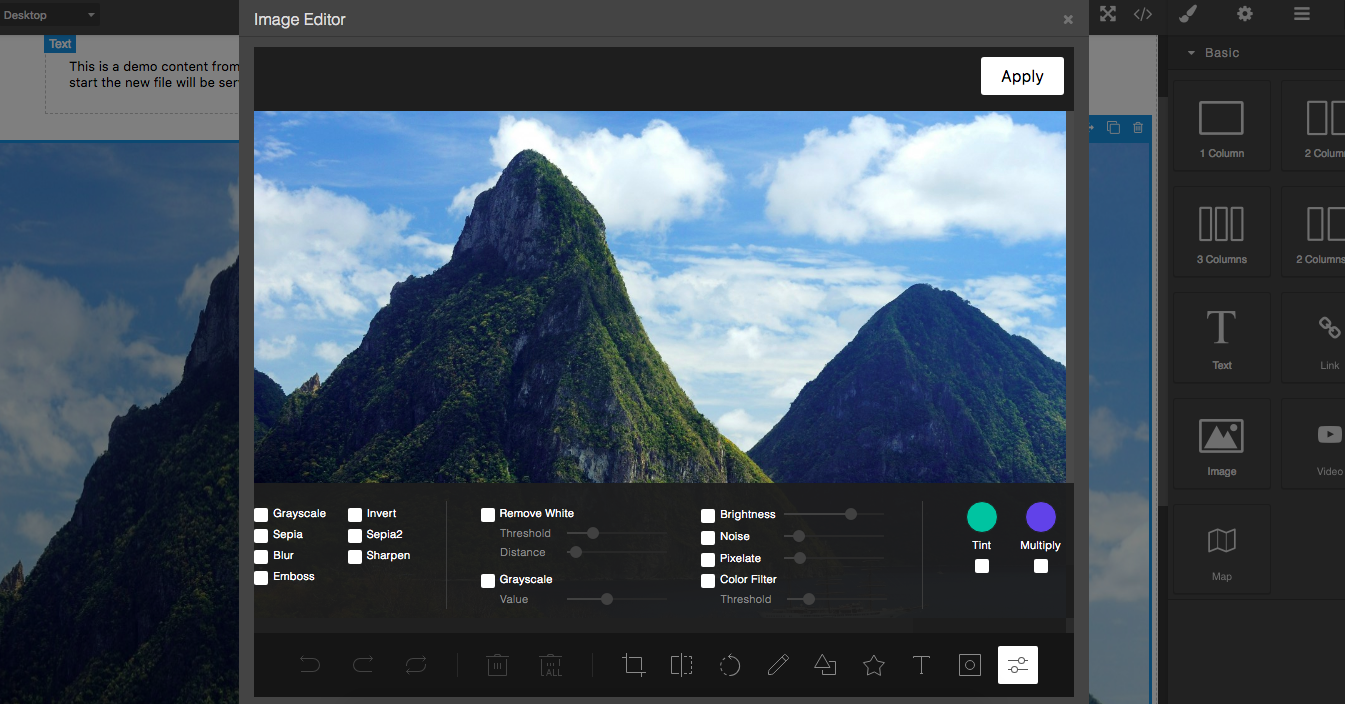
GrapesJS TOAST UI Image Editor
Add the TOAST UI Image Editor on Image Components in GrapesJS

#
Summary
- Plugin name:
grapesjs-tui-image-editor - Commands
tui-image-editor- Open the modal with the image editor Options:target- component on which to get and update the image
#
Options
#
Download
- CDN
https://unpkg.com/grapesjs-tui-image-editor
- NPM
npm i grapesjs-tui-image-editor
- GIT
git clone https://github.com/artf/grapesjs-tui-image-editor.git
#
Usage
Directly in the browser
<link href="https://unpkg.com/grapesjs/dist/css/grapes.min.css" rel="stylesheet"/>
<script src="https://unpkg.com/grapesjs"></script>
<script src="path/to/grapesjs-tui-image-editor.min.js"></script>
<div id="gjs"></div>
<script type="text/javascript">
var editor = grapesjs.init({
container : '#gjs',
// ...
plugins: ['grapesjs-tui-image-editor'],
pluginsOpts: {
'grapesjs-tui-image-editor': {
config: {
includeUI: {
initMenu: 'filter',
},
},
icons: {
'menu.normalIcon.path': '../icon-d.svg',
'menu.activeIcon.path': '../icon-b.svg',
'menu.disabledIcon.path': '../icon-a.svg',
'menu.hoverIcon.path': '../icon-c.svg',
'submenu.normalIcon.path': '../icon-d.svg',
'submenu.activeIcon.path': '../icon-c.svg',
},
}
}
});
</script>Modern javascript
import grapesjs from 'grapesjs';
import tUIImageEditor from 'grapesjs-tui-image-editor';
const editor = grapesjs.init({
container : '#gjs',
// ...
plugins: [tUIImageEditor],
pluginsOpts: {
[tUIImageEditor]: { /* options */ }
}
// or
plugins: [
editor => tUIImageEditor(editor, { /* options */ }),
],
});
#
Development
Clone the repository
$ git clone https://github.com/artf/grapesjs-tui-image-editor.git
$ cd grapesjs-tui-image-editorInstall dependencies
$ npm iStart the dev server
$ npm start
#
License
BSD 3-Clause